Screaming Frog: Visualisierungen
In diesem Ratgeber zeige ich dir die verschiedenen Visualisierungen, die du mit dem Screaming Frog anfertigen kannst. Hierzu benötigst du einen fertigen Crawl deiner Webseite.
Ein Hinweis, bevor es weitergeht: Wenn du deine Graphen farblich segmentieren möchtest, solltest du den Screaming Frog im Database Storage Mode benutzen. Wie das geht, liest du in meinem Ratgeber Screaming Frog Crawl-Konfiguration.
Was du hier lernst:
Du lernst hier die wichtigsten Visualisierungen des Screaming Frogs kennen, wie du sie erstellst und wie du mit ein paar einfachen Handgriffen sehr schöne Graphen deiner Webseite erzeugst.
Wenn du eine tiefergreifende Erklärung der Visualisierungen suchst, empfehle ich dir meinen Online Kurs “Screaming Frog für Einsteiger:innen”.
Warum sind “hübsche” Graphen wichtig?
Gute Visualisierungen machen komplexe Informationen greifbar und ermöglichen fundierte Entscheidungen. Sie helfen dir, die Seitenstruktur zu analysieren, Optimierungspotenzial zu erkennen und das Ganze verständlich zu kommunizieren.
Ein guter Graph erfüllt drei Kriterien
- Er reduziert Komplexität und erleichtert so die Interpretation.
- Er funktioniert ohne Erklärungen, jedoch nie ohne korrekte Beschriftung.
- Er wird gerne gelesen und somit auch verstanden.
Wenn du Stakeholder oder Entscheider überzeugen willst, zählt nicht nur die Qualität deiner Analyse – sondern auch, wie leicht sie verständlich ist. Ein guter Graph spart dir Diskussionen und lässt deine Daten für sich sprechen.
Nicht zuletzt überzeugst du auch dich selbst mit anschaulichen Graphen von deiner Arbeit. Denn nichts ist schlimmer, als aufgrund missverständlicher Darstellung das Vertrauen in die eigenen Daten zu verlieren.
Daher bereichert ein souveräner Umgang mit den Visualisierungen des Screaming Frogs nicht nur deine Arbeit mit Daten, sondern auch die Kommunikation der Daten an andere.
Um es also auf den Punkt zu bringen: Hübsche Graphen überzeugen!
Welche Visualisierungen kann der Screaming Frog
Der Screaming Frog kann eine ganze Reihe verschiedener Visualisierungen:
- Crawl Tree Graph
- Directory Tree Graph
- Force-Directed Crawl Diagram
- Force-Directed Directory Tree Diagram
- 3D Force-Directed Crawl Diagram
- 3D Force-Directed Directory Tree Diagram
- Inlink Anchor Text Word Cloud
- Body Text Word Cloud
Ich stelle dir hier drei dieser Visualisierungen vor. Doch zunächst will ich die prinzipiellen Unterschiede erklären, denn die Namen wirken zugegebenermaßen etwas verwirrend.

Was ist der Unterschied zwischen Crawl und Directory?
Wie du siehst unterscheiden sich die Graphen oft durch den Namenszusatz “Crawl” oder “Directory”. Der Unterscheid ist eigentlich recht leicht erklärt.
“Crawl”-Graphen zeigen den kürzesten Weg zwischen zwei URLs. Das heißt, dass der Screaming Frog hier die jeweils kürzeste interne Verlinkung zwischen den URLs als Faktor für die Anordnung im Graphen verwendet.
“Directory”-Graphen zeigen URLs ausgehend von der Verzeichnisstruktur der Webseite. Das heißt, dass hier interne Verlinkungen nicht berücksichtigt werden, sondern lediglich die Struktur.
Vielleicht merkst du schon, wo hier die Stärken und Schwächen liegen könnten.
So erstellst du Graphen mit dem Screaming Frog
- Crawle deine Webseite und warte, bis dies abgeschlossen ist.
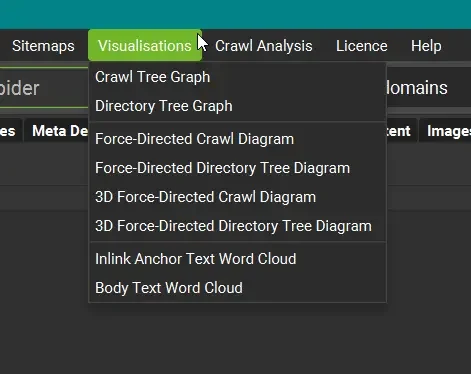
- Rufe das Visualisierungsmenü auf – Visualisations > Directory Tree Graph.
- Passe den Graphen für deine Zwecke an und exportiere ihn anschließend als SVG oder HTML.
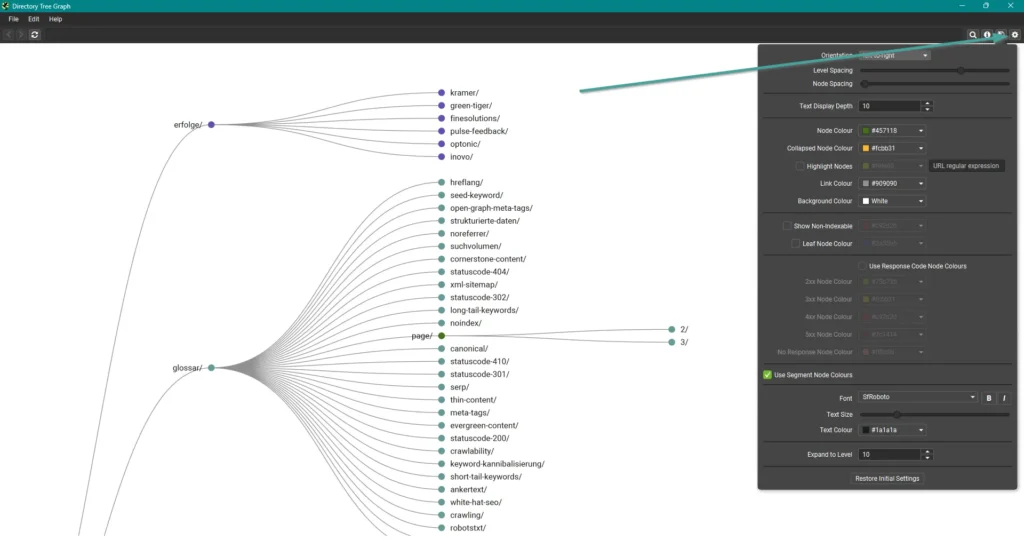
Anpassen kannst du diesen und alle anderen Graphen übrigens hier:

Als nächstes schauen wir uns nun die wichtigsten Graphen an.
Der Directory Tree Graph
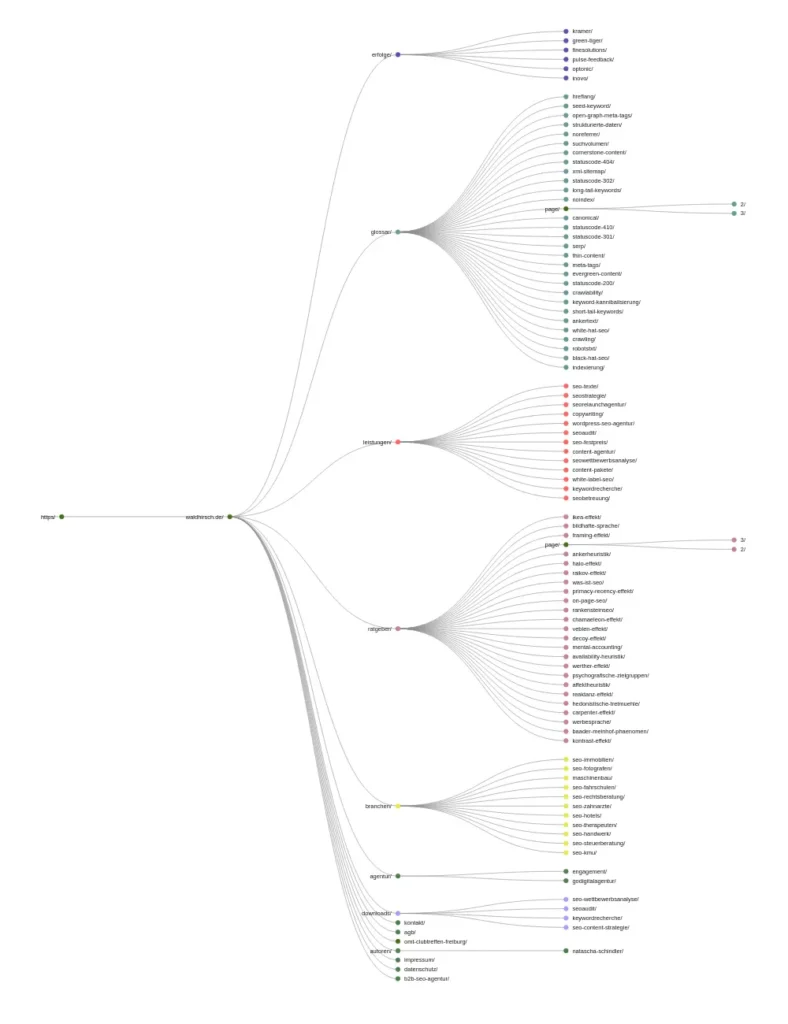
Wie der Name schon verrät, handelt es sich hier um ein Baumdiagramm, das sich am Directory, also dem Verzeichnis orientiert. Und so sieht es aus:

Wie du siehst, ist dieser Graph sehr gut dafür geeignet, sich einen Überblick über die gesamte Webseite zu verschaffen.
Die farbliche Hervorhebung ist übrigens das Ergebnis von Segmentierung, die ich in meinem Ratgeber “Screaming Frog Crawl-Konfiguration” kurz erläutere.
Wenn du mehr zu Segmentierung und generell den souveränen Umgang mit dem Screaming Frog lernen möchtest, empfehle ich dir meinen kostenlosen Online Kurs “Screaming Frog für Einsteiger:innen”.
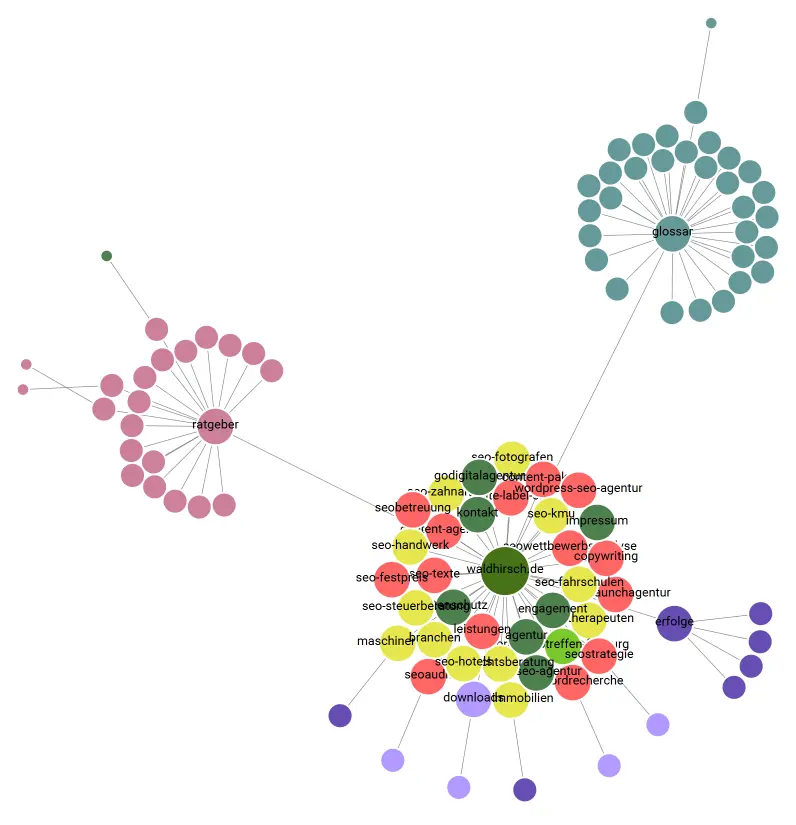
Das Force-Directed Directory Tree Diagram
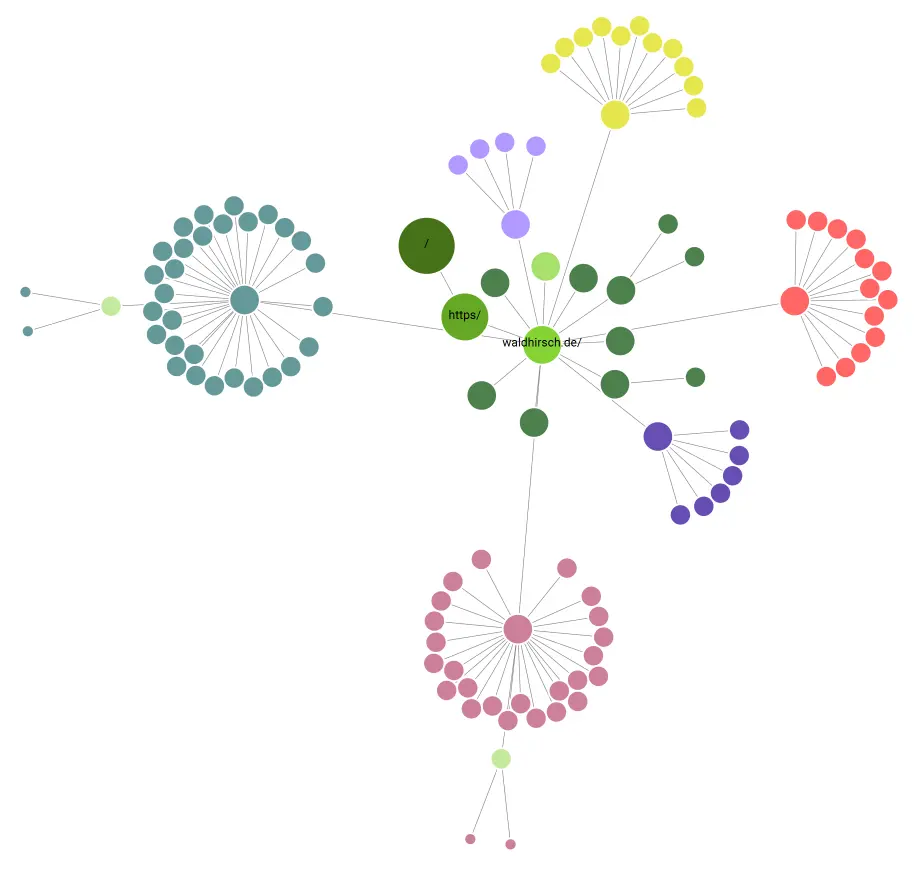
Diese Darstellung deiner Webseite funktioniert nach der gleichen Logik, nur werden die URLs nicht als Baumdiagram dargestellt, sondern rund um ein Zentrum angeordnet.

Persönlich bevorzuge ich diesen Graphen oft, da er etwas platzsparender ist. Natürlich fehlen hier im Bild manche Informationen, die beim Baumdiagram oben enthalten sind, beispielsweise die Bezeichnung der einzelnen Knoten. Im Screaming Frog selbst kannst du durch einen Hover auf einem Knoten viele wichtige Informationen sehen, die die jeweilige URL betreffen und hast dazu auch noch weitere Optionen der Darstellung.
Beispielsweise ist es möglich, in einem Crawl zusätzlich Daten aus der Google Search Console abzufragen und diese dann in einem solchen Graphen als Gewichtung hinzuzufügen. Im oberen Graphen ist gewichtet nach Tiefe der Seite. Im folgenden Graphen ist gewichtet nach Klicks aus der Google Suche.

In diesem Graphen siehst du sehr schnell, welche Seiten die performantesten Einstiegsseiten über die Google Suche sind. Wenn das mal kein guter Graph für eine Folie ist, mit der du deine SEO-Erfolge reporten kannst!
Wenn du mehr darüber lernen möchtest, wie du den Screaming Frog als effizientes Reporting-Tool einsetzt, empfehle ich dir meinen kostenlosen Online Kurs “Screaming Frog für Einsteiger:innen”.
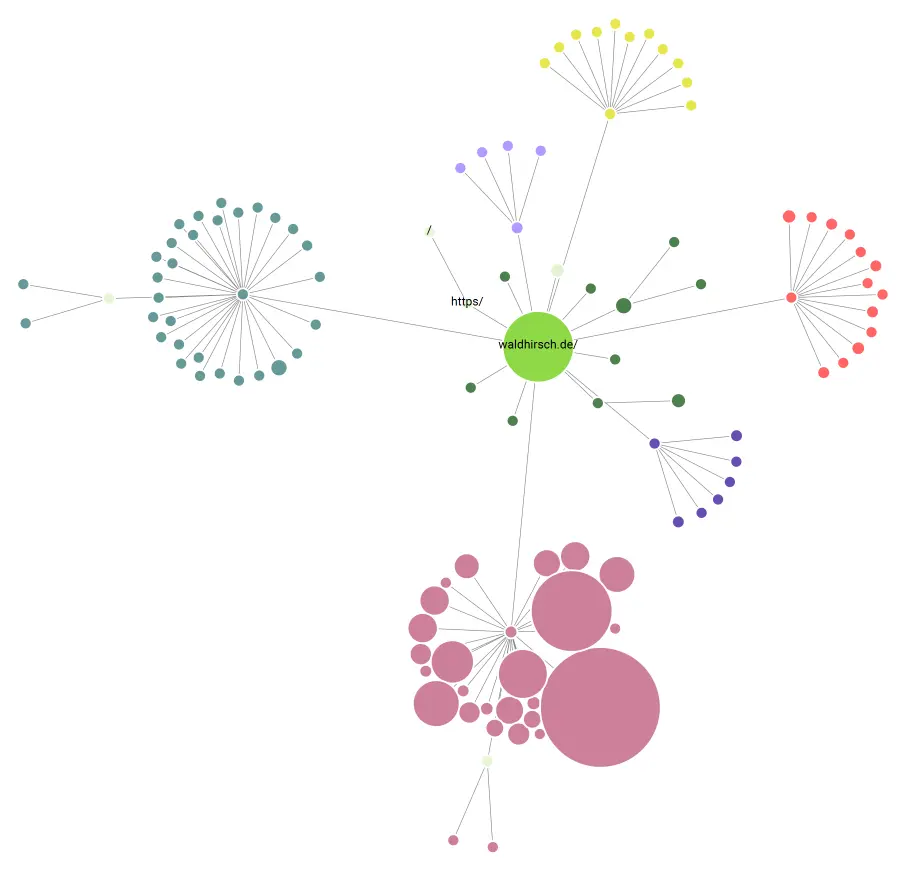
Das Force-Directed Crawl Diagram
Jetzt schauen wir uns noch eine Visualisierung an, die sich nicht am Verzeichnis der Seite, sondern an der internen Verlinkung orientiert. Der Datensatz ist der gleiche wie schon bei den anderen Graphen.

Mit diesem Graphen zeigst du anschaulich, wie es um deine interne Verlinkung steht. Je kürzer der Abstand von der zentralen Startseite zur jeweiligen URL, desto besser. Liegen wichtige Seiten in diesem Graphen weit außerhalb, solltest du dringend prüfen, ob du sie nicht besser verlinken kannst.
Wenn du an der internen Verlinkung deiner Webseite arbeitest, kannst du mit diesem Graphen auch deinen Fortschritt dokumentieren. Auch das macht sich großartig in einem Reporting an Entscheider und Stakeholder.
Fazit: Visualisierungen sind dein Hebel für bessere SEO-Entscheidungen
Mit den richtigen Visualisierungen kannst du die Struktur deiner Website nicht nur verstehen, sondern auch optimieren. Nutze sie, um Potenziale sichtbar zu machen, Optimierungen anzugehen und deinen Fortschritt zu dokumentieren.
Wenn du Entscheider:innen und Stakeholder:innen überzeugen musst, präsentiere deine Daten in eine verständliche und anregende Weise. So holst du dir das Go für die nächsten Schritte!
Glückwunsch!
Du kennst nun die wichtigsten Visualisierungen des Screaming Frogs und weißt, wofür sie geeignet sind.
Wenn du die praxisorientierte Anwendung und die vielen Features des Screaming Frogs in der Tiefe verstehe willst, empfehle ich dir meinem kostenlosen Online Kurs „Screaming Frog für Einsteiger:innen“.
Viel Spaß beim Visualisieren! :)
